티스토리 뷰
Next.js 프로젝트를 쉽게 배포할 수 있는 서비스인 Vercel을 이용하여 프론트엔드 프로젝트를 배포해보았습니다. Vercel은 Heroku와 비슷한 서비스라고 생각하시면 됩니다.

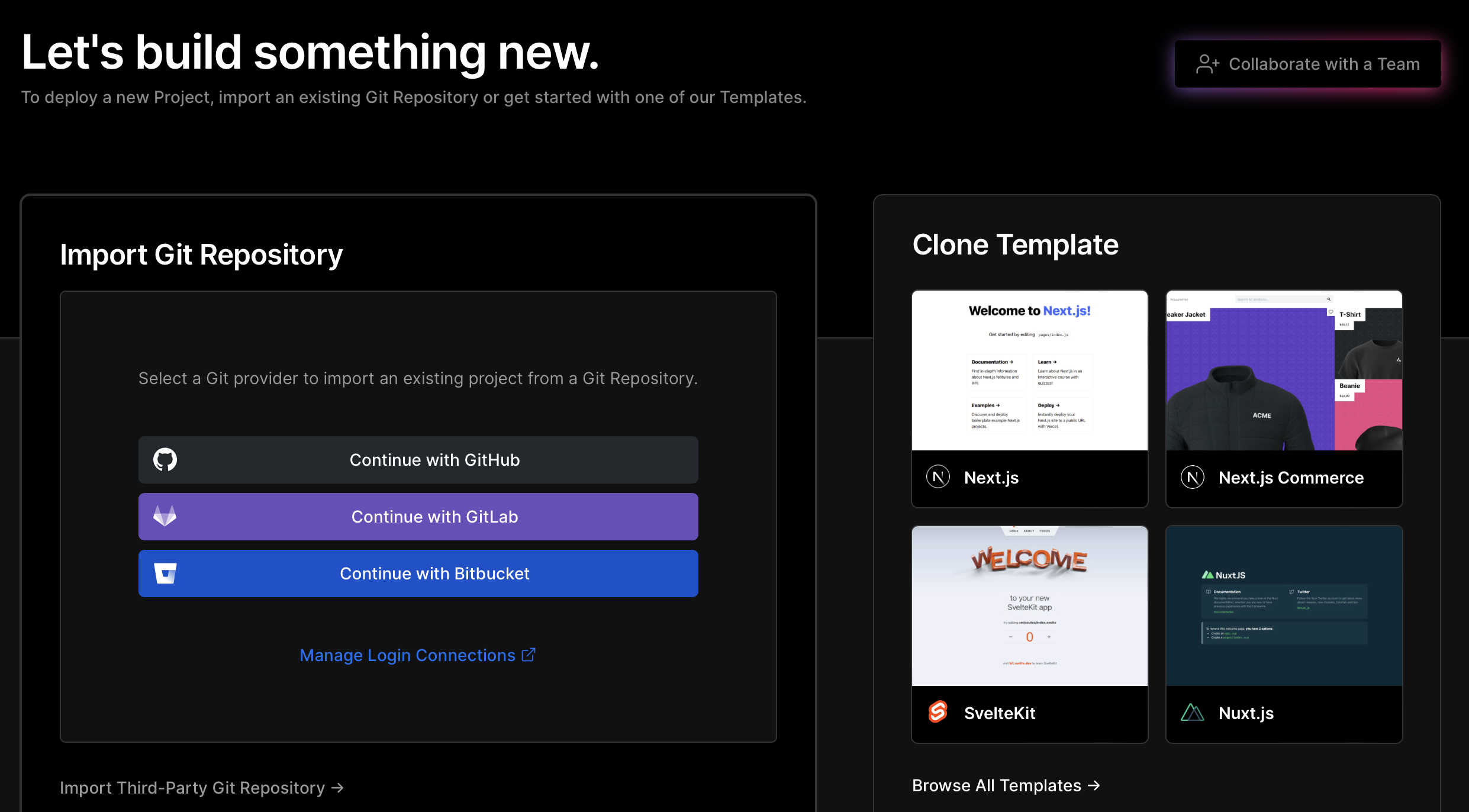
Vercel 사이트에 회원가입을 하고 배포를 원하는 Git 서비스를 선택합니다. 만약 해당하는 서비스가 없으면 Import Third-Party Git Repository를 선택합니다.

배포를 원하는 레포지토리를 선택한 후 Import를 클릭합니다.

Vercel에서 표시될 프로젝트 이름과, Git 레포지토리에서 사용한 프레임워크 프리셋을 선택한 후 Deploy 버튼을 클릭하면 배포가 완료됩니다. .env와 같은 환경 변수들이 있다면 Environment Variables에 입력하면 됩니다. Vercel 서비스에서만 사용하는 시스템 환경 변수는 이 페이지에서 확인할 수 있습니다.
Deploy를 클릭하게 되면 해당 브랜치를 배포하고 배포가 완료된 경우 프로젝트명.vercel.app으로 접속할 수 있습니다.
AWS EC2에서 CI/CD를 구축하다가 벽에 막히고 Vercel 서비스를 발견하고 처음 이용해보았습니다. Heroku와 Netlify 등과 같은 서비스가 있지만 Next.js 프레임워크를 개발한 회사에서 만든 서비스라 믿음이 가서 선택하게 되었고, Git 레포지토리를 연동만 하면 자동으로 배포가 가능하여 편하다고 느꼈습니다.
최근에 올라온 글
최근에 달린 댓글
글 보관함
- Total
- Today
- Yesterday
